SurePay developer portal
Wij hebben een developer portal ontwikkeld voor SurePay, het bedrijf achter de bekende IBAN-Naam Check in je Bankieren-app. SurePay groeit flink omdat steeds meer organisaties gebruik maken van hun diensten, wat veelal leidt tot het koppelen met de producten van SurePay. De developer portal is ontworpen om dit proces zowel effectief als prettig te laten verlopen.
Opdrachtgever
SurePay is een Nederlands fintech bedrijf dat vooral bekend is van de IBAN-Naam Check, een dienst die bankklanten helpt om betalingsfouten te voorkomen door de naam van de begunstigde te controleren bij het invoeren van een IBAN. Deze dienst helpt fraude en vergissingen bij overboekingen te voorkomen door te verifiëren of de naam van de ontvanger overeenkomt met het opgegeven rekeningnummer. SurePay werkt samen met verschillende banken en organisaties binnen en buiten Nederland om de veiligheid en nauwkeurigheid van financiële transacties te verbeteren.
Achtergrond & aanleiding
Eerder hebben wij de IBAN-Naam Check Portal van SurePay ontwikkeld. Deze samenwerking verliep prettig en dat was voor SurePay aanleiding om Lightbase ook in te schakelen bij de ontwikkeling van deze developer portal. Deze portal bevat alle (technische) informatie die aansluitende partijen nodig hebben om te koppelen met de producten van SurePay.
Aanpak & samenwerking
Het startschot voor dit project was een inventarisatie van wensen en eisen bij de belangrijkste stakeholders. Aan hen werd gevraagd in welke behoefte de developer portal moest voorzien. Inspiratie is opgedaan bij developer portals van andere fintechs. Een leuk detail hierbij is dat Lightbase ook gevraagd is om met input te komen, onze development teams komen immers dagelijks in aanraking met documentatie en informatie gericht aan de doelgroep.
Op basis van de beschikbare documentatie en de geïnventariseerde wensen en eisen is onze UX-designer aan de slag gegaan met het ontwerp. In een iteratief traject, waarin verschillende stakeholders hun feedback hebben kunnen geven tijdens en na de design demo’s, en waarin SurePay ook de gelegenheid kreeg om waardevolle feedback van eindgebruikers op te halen, is toegewerkt naar een ontwerp dat klaar was voor implementatie.
Lightbase is een geweldige partner om front-end mee te ontwikkelen. Ze werken transparant en denken goed mee met onze wensen. De designers maken mooie ontwerpen en deze weten de kundige ontwikkelaars razendsnel te bouwen. Hiervoor gebruiken ze de nieuwste technieken waardoor het goed werkt en lang mee gaat.
Martin Heere, Business Analyst bij SurePay
Documentatie & FAQ
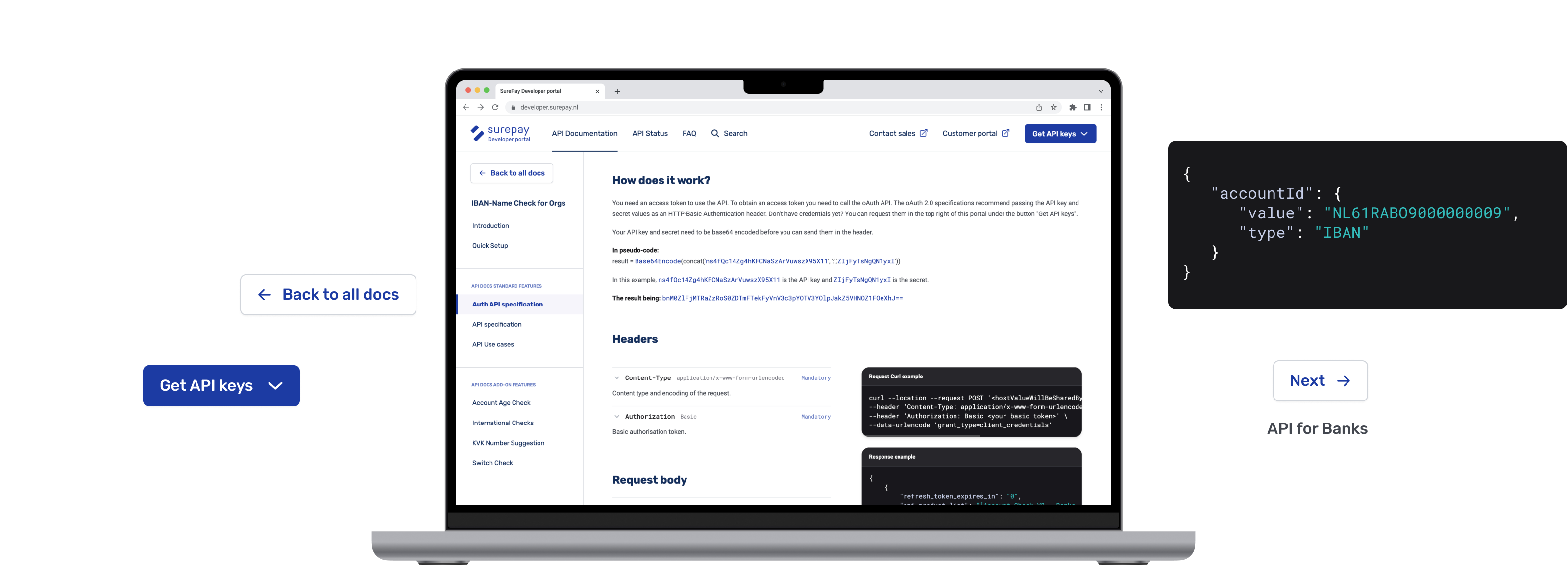
Centraal in de developer portal staat de documentatie van de verschillende API’s die SurePay biedt. Naast een algemene introductie kunnen aansluitende partijen technische details over de verschillende endpoints bekijken, voorbeelden van code zien, meer te weten komen over de structuur van de API en hoe authenticatie werkt. Voor extra gemak is een “quick setup” handleiding ontwikkeld.
Developers van aansluitende partijen kunnen tijdens het proces van aansluiten tegen vragen aanlopen. In een uitgebreide FAQ-sectie worden veel voorkomende vragen alvast behandeld. De FAQ-sectie wordt doorlopend aangevuld met nieuwe vragen en antwoorden.
Omdat de developer portal veel informatie bevat, is besloten om ook een zoekfunctie te bieden. Alle informatie die beschikbaar is in de portal kan hiermee razendsnel worden doorzocht.
Gebruiksgemak: MDX & templates
Alle content in de portal, maar met name de veelgestelde vragen, wordt voortdurend verbeterd en aangevuld. Om te voorkomen dat er inzet van developers nodig is om aanpassingen te maken, is onderzoek gedaan naar een content management oplossing. Een “gewoon” headless CMS voldeed niet aan onze specifieke eisen omdat er in deze portal veelvuldig sprake is van technische details zoals voorbeelden van code, welke vragen om een geavanceerdere manier van contentbeheer.
SurePay is meegegaan in ons voorstel om gebruik te maken van MDX, een documentatiestructuur gebaseerd op Markdown die het mogelijk maakt om codevoorbeelden (JSON) op een overzichtelijke manier weer te geven. MDX maakt het ook mogelijk om blokken (JSX) te definiëren en te hergebruiken, voor consistentie en efficiency. Voor verschillende varianten van pagina’s hebben we templates uitgewerkt zodat contentbeheerders eenvoudig specifieke inhoud kunnen toevoegen. Nadat inhoud is toegevoegd of aangepast volgt er een automatische syntaxcontrole en deploy, zodat de laatste versie live staat.
API keys Sandbox & Production
Om met producten van SurePay te koppelen is het nodig om API keys te verkrijgen. Zonder API keys is het niet mogelijk om de API’s van SurePay te bevragen. Keys voor zowel de Sandbox-omgeving (om te testen) als de productieomgeving kunnen via een formulier in de developer portal worden aangevraagd.
Actuele status
Steeds meer financiële instellingen, in Nederland en ver daarbuiten, hebben producten van SurePay geïntegreerd in hun dienstverlening. Bijna alle Nederlandse banken bieden de IBAN-Naam Check bijvoorbeeld aan in hun Bankieren-app. De positieve impact van de diensten van SurePay op de financiële veiligheid van consumenten en bedrijven wordt steeds groter. Maar de impact van een verstoring daarmee ook. Om aansluitende partijen op de hoogte te houden van technische problemen, is een uitgebreide statuspagina ontwikkeld. Deze bevat altijd de actuele status en aanvullende actuele informatie in het geval van een storing.
Benieuwd geworden? Bekijk de developer portal hier!